Shortlist’s all-new candidate platform
#Inclusion #UXDesign #VisualDesign #ProductManagement #Startup #Research #Prototyping #UsabilityTesting
Overview
Shortlist helps growing companies in Africa and India build and develop world-class teams. It combines technology and human touch to engage and screen the best candidates for interview-ready talent.
This project focused on designing two core parts of the candidate’s application portal which were the biggest obstacles for candidates at the time.
Role: Only product designer on the project collaborating with the head of product and engineering team. Also served as the interim manager during the development and launch and reported to the CEO during this period.
Skills: Building requirements, user and market research, user flows and wireframes, final designs, prototypes, and usability testing.
Tools: Sketch and Zeplin. Google’s Material Design library for design components.
Duration: 32 weeks (start to launch)
The overarching problem
For the period 2016-2018, our data indicated a very high number of candidate drop-offs during the application process. Shortlist was facing a conversion rate of 15% lower than its targeted conversion.
Based on the survey responses we collected, the older application platform lacked a good experience for candidates:
There was little information and guidance during the application process, which made candidates feel lost.
There were many technical issues as part of the experience which created issues for candidates during the application process.
The old chatbot interface
Goals
Based on the core problem being faced by users, the business and design teams decided to design the following parts of the application platform:
Redesign Shortlist’s Chatbot; a way of gathering candidate information and filtering them out through a built-in algorithm based on the employer’s requirements.
Design a new page for candidates to track their progress: a candidate’s Job Home.
Research
To validate the problem and get deeper insights, I carried out desk research and interviews.
User research with a focus on inclusion
A key consideration as part of the research was to ensure all our users’ needs were accounted for. I looked into:
Users across all the geographic locations: India & East Africa.
Users across different genders, age groups, and seniority levels.
I spoke to three main stakeholder groups:
Our customer service team in India and Kenya to get a better understanding of the problems users were facing.
Users of the Shortlist platform to understand their first-hand experience using the platform.
Non-users of the Shortlist platform to learn more about their experience applying to jobs using other platforms.
Interview insights
Desk research
The focus of desk research was to look at other ways of collecting information from candidates to understand if a chatbot was still the right way to go. I researched the following types of platforms:
Chatbots (AI-enabled and scripted)
Forms and surveys
Insights & decisions based on tradeoffs
Rationale: Although the chatbot format made the process of answering questions slightly lengthier, candidates enjoyed this method of engaging way of applying to jobs. Also, research trends indicated that conversational interfaces seemed relevant for the current times, so it made sense to keep the chat-like interface for our chatbot too. We decided to stick to the chatbot aka the conversational form.
Rationale: We considered a smart bot using NLP (Natural Language Processing) and AI. However, for the purpose of just answering questions and some branched flows, a smart one wasn’t worth the cost of new tech infrastructure. We decided to keep it scripted and focused on making it better.
Reframing goals
Based on our conversations with leadership and our users, here are the key product goals:
Support & guidance: Communicate more, guide candidates through the application process, be their friend. Reduce their anxiety. Allow them to be able to track their application progress, and save and edit their responses.
Friendly interface and better UX: Improve the interface design and the experience for the user.
Improved tech: Reduce load times, auto-save a candidate’s response, have a mobile-first approach, build the chatbot on a flexible structure so form questions can be customized by hiring companies.
Solution: User flow and wireframes
Final interface design and prototypes

A brand new visual language
In an effort to have a cohesive design language across all products, we did a complete refresh on typography, colours and UI components for all candidate facing products with Shortlist’s first-ever comprehensive style guide (find style guide project here). The new style guide includes:
colours that are encouraging and soothing;
fonts that promote legibility;
components that are easy to use + fast to build.
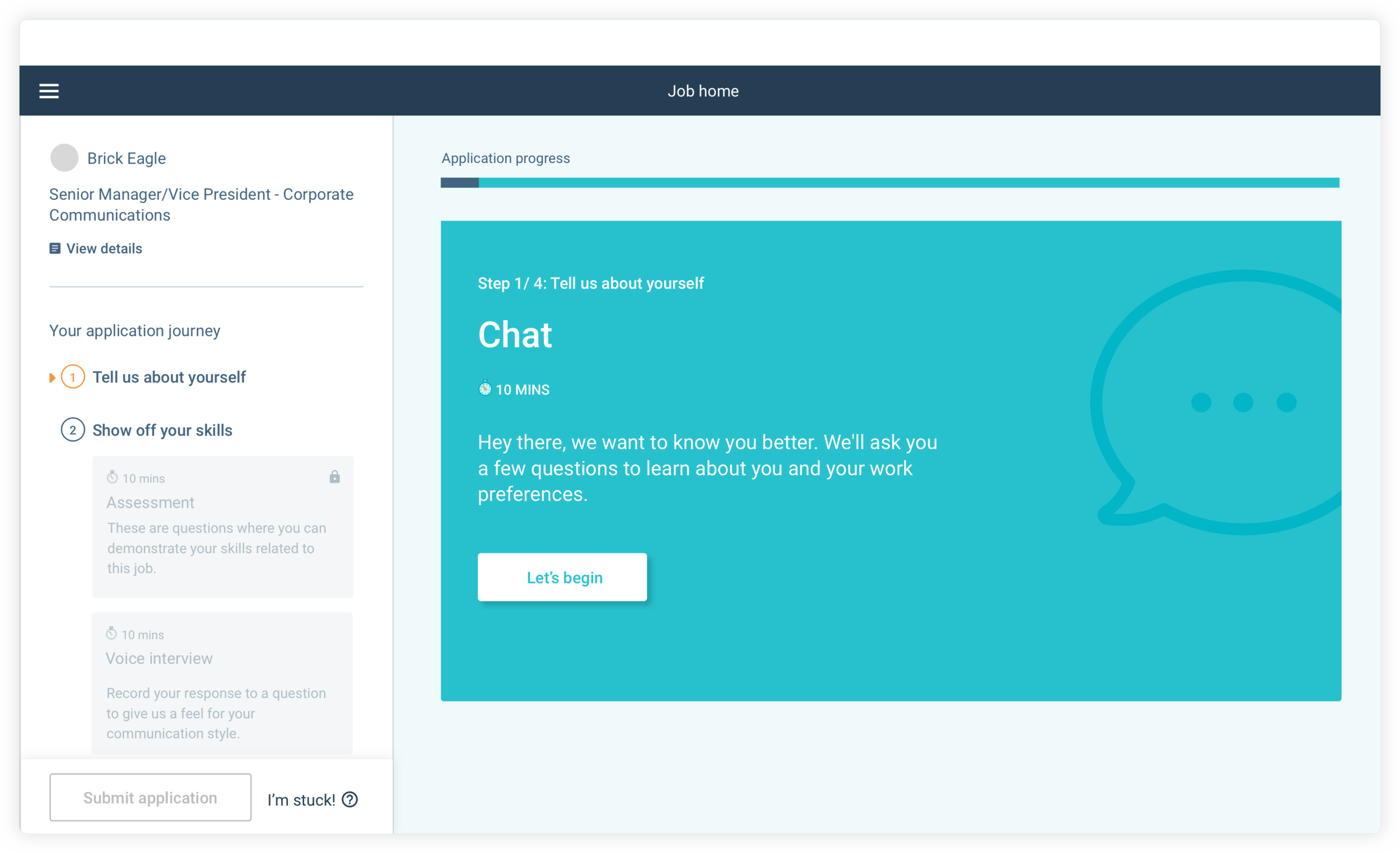
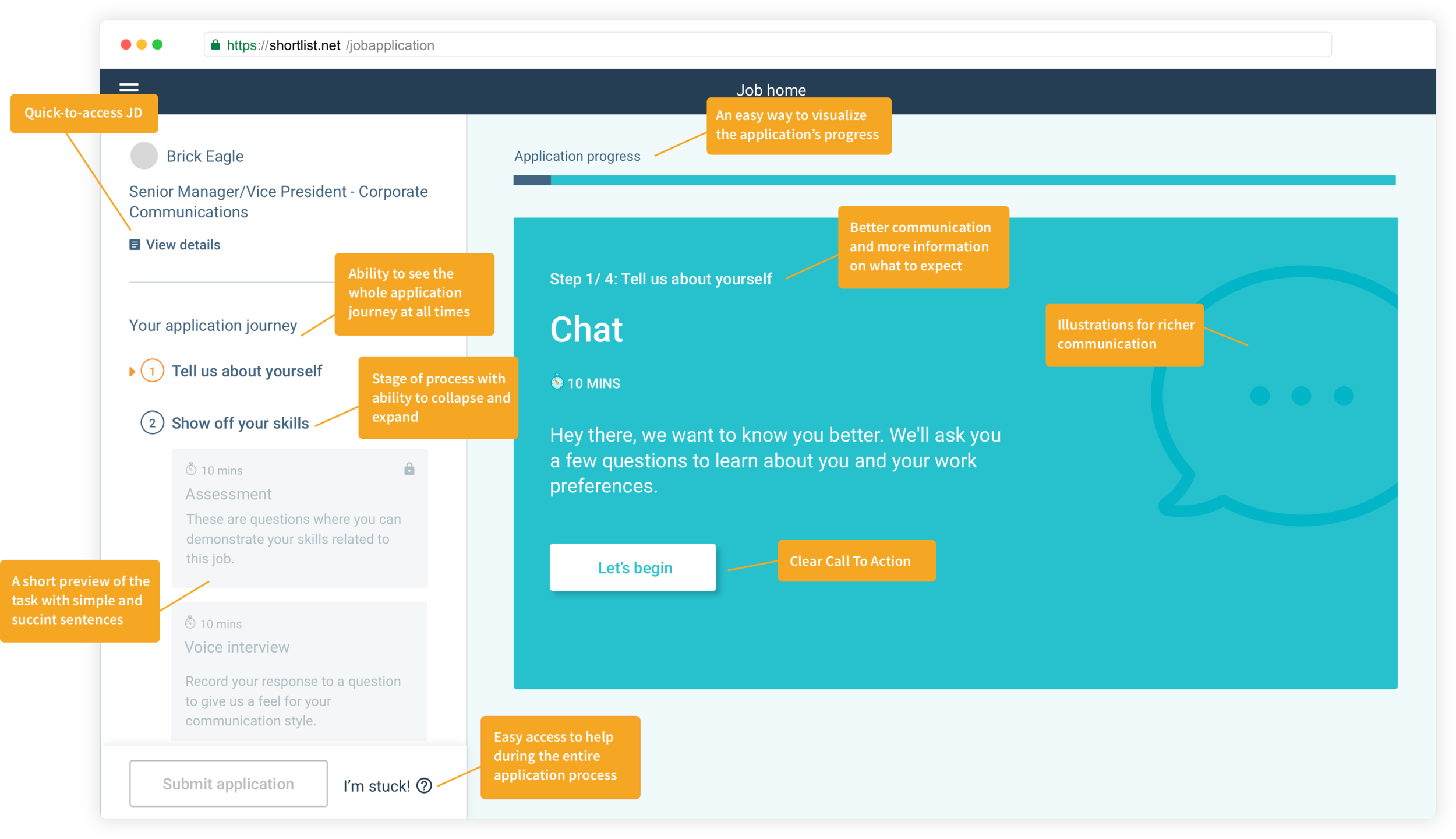
Job home: A place to track the application’s progress
Better communication: The Job Home is a new page where candidates can get an overview of the whole application process before even beginning. Once candidates submit their application, it also helps them stay informed with updates.
Easier navigation: It enables candidates to easily move through various stages of the application and come back to finish later while providing more information and guidance at each stage.
A responsive platform
Mobile-focused: The new platform supports the top used mobile phones in India & East Africa based on our collected data and is designed for a smooth mobile experience.
Improved chatbot UX
Intuitive chat interactions: The new chatbot interface includes new components that make multi-select, single select, auto-suggest and free-text responses easier for web and mobile users.
A friendly guide
Motivating stickers: A set of 16 stickers were added to the chatbot configuration to motivate relevant candidates during the chatbot stage.
I designed the stickers based on the type of questions generally being asked. This was not implemented in the first version of the application platform.
Friendlier error-states: In an effort to make candidates feel at ease during the application process, I did many iterations to step away from anxiety-inducing error message styles. We settled on a version that was prominent enough to catch attention, and yet friendly.
A more intuitive personality test
The personality profiler helped candidates learn about themselves and feel empowered about their unique strengths.
The design of the old personality profiler didn’t fit into our new design language, so we needed a refreshed look. I redesigned the profiler quiz and report based on Shortlist’s new brand guidelines.
Outcome
The new application platform was launched on 1st December 2018, and only within a few months we saw some really great response based on the data we collected 🎉
As of 1st February 2019, here are some insights:
Reflection
As one of my early UX projects, working on this product taught me to work with engineers really well - working with a style guide and with components that were production-friendly.
Aimed to be a responsive platform, in hindsight, I could’ve started to design for mobile first and then the web. I designed the web platform first, which made it harder to make it responsive. Eventually, I did but it took way longer.
I learn a lot about designing an inclusive experience across diverse age groups, professions, and tech use. I had to carefully consider the tone of language, colours, fonts, image sizes for speed optimization, and the anxiety of job applications to design this platform.